SwimFlow: Situated Visualization in Motion for Swimming Videos

Description
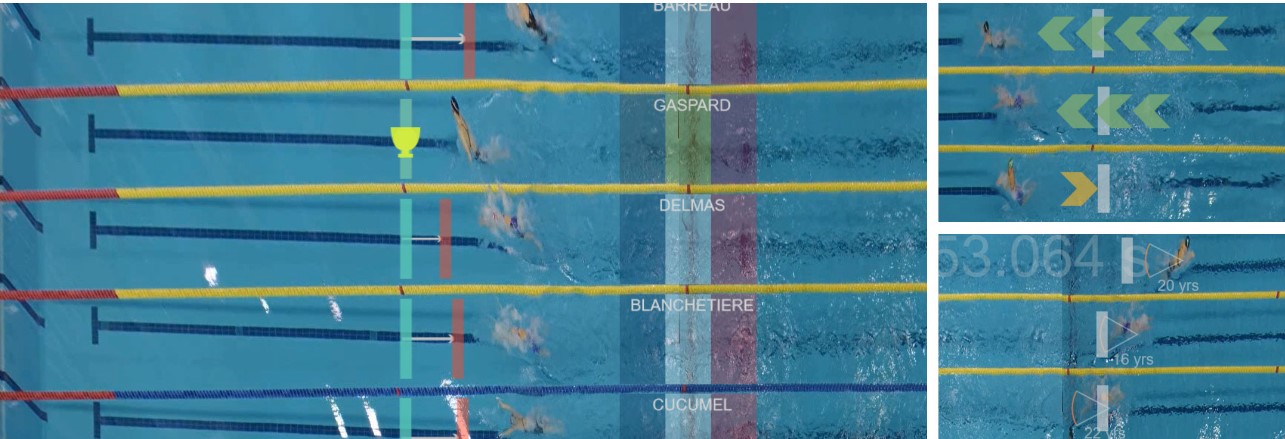
SwimFlow is currently at the stage of a technology probe with a set of basic features that make it ready for deployment with designers: real data, an underlying video, a simple set of visualization authoring features, features to define the embedding of visualizations, and video playback options. SwimFlow has three main parts: (a) a demo video with attached tracking data, (b) a set of visualization layers over a playable video, and (c) an interactive UI. The visualizations are rendered as overlays over the video — using tracking data, visualizations can move synchronously with data referents but stay on their own visualization layer. The separation of video and visualization layer allows us: (a) to achieve smooth motion and (b) to make it possible for SwimFlow to adapt to various videos and shot types. We developed the interface using web technologies, including JS, HTML, CSS, and PHP.
We are currently working on the advanced version of SwimFlow with a new set of features.
Publications
- Designing for Visualization in Motion: Embedding Visualizations in Swimming Videos. Lijie Yao, Romain Vuillemot, Anastasia Bezerianos, Petra Isenberg. IEEE Transactions on Visualization and Computer Graphics, 2024, 30 (3), pp.1821-1836. ⟨10.1109/tvcg.2023.3341990⟩.
Presentation & Demo Videos
- The paper was presented at IEEE VIS 2024. The video of the presentation will come soon.
- A demo video created by SwimFlow 1.0 can be found at https://motion.isenberg.cc/Swimming/sharing?822634378679532_v68
The SwimFlow
- The online version of SwimFlow 1.0 can be found at https://motion.isenberg.cc/Swimming/index
- Our current progression of SwimFlow Pro can be found at https://aviz.gitlabpages.inria.fr/vis-in-motion-swimflow/
Code
- Our project got a Graphics Replicability Stamp at https://www.replicabilitystamp.org/index.html#https-github-com-lyao0219-swimflow-git
- The code is also available on GitHub https://github.com/lyao0219/SwimFlow
Contacts
- Petra Isenberg
- Lijie Yao | https://lijieyao.com
- Junxiu Tang
- Romain Vuillemot
- Anastasia Bezerianos